A lot of information is stored in each module of Vtiger 7 and it has predefined blocks and fields. The functionality of Module and Fields enables you to make custom fields, edit their properties, rearrange them and move a filed inside and across a block. You can create a custom field for all of the users or make it available for a specific section by creating and applying profiles.
You can read more about creating and managing profiles in Vtiger 7 in this article: “Profile” Is An Effective Way To Enhance Database Security
Customizing Module layout & Fields
The edit module & fields can be navigated in two ways:
Using Settings
- Go to the App Switch Icon on the top left corner.
- Then select the Settings
- In settings, choose the Module Manager
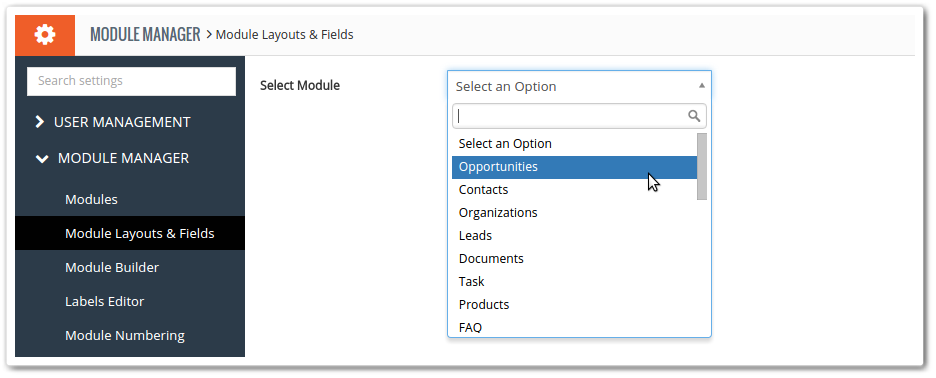
- Then click on Module Layouts & Fields
- Select your desired module from the drop-down.


Or by Using the Corresponding Module
- Choose your desired module e.g. Organizations, Lead, Documents etc
- Then select the desired record in the selected module
- A “Customize” icon will appear in the top right corner.
- Click on the drop-down menu and select Module Layouts & Fields.

How to create a Custom Block
Vtiger 7 gives you options to choose a ready-made block or to create your own. And it’s simple:
- Click on the Add Block icon.
- It will pop-up a box where you provide relevant information in the Block Name. Also you will be asked where to put the new custom block through Add After drop-down.
- Save.

Creating Custom Fields
As always, Vtiger 7 provides you the opportunity to create custom fields according to your requirements in addition to those designed by the CRM itself.
- For this purpose click Add Custom Field located on the top-right
- A pop-up will appear, choose Create Custom Fields
- A list of available fields will be shown, the menu is searchable. You have to choose the Field Type from drop down list

4. Provide name, length, and additional information of the field in Label Name and Picklist Values.
More on Picklist Dependency can be learned with this article: Picklist Dependency Setup Has Enhanced The Contemporaneity Of Vtiger
5.Then you have to provide custom field’s default value.
6.Use he checkbox to set the field properties to the custom field
7.Click Save button to finish the task

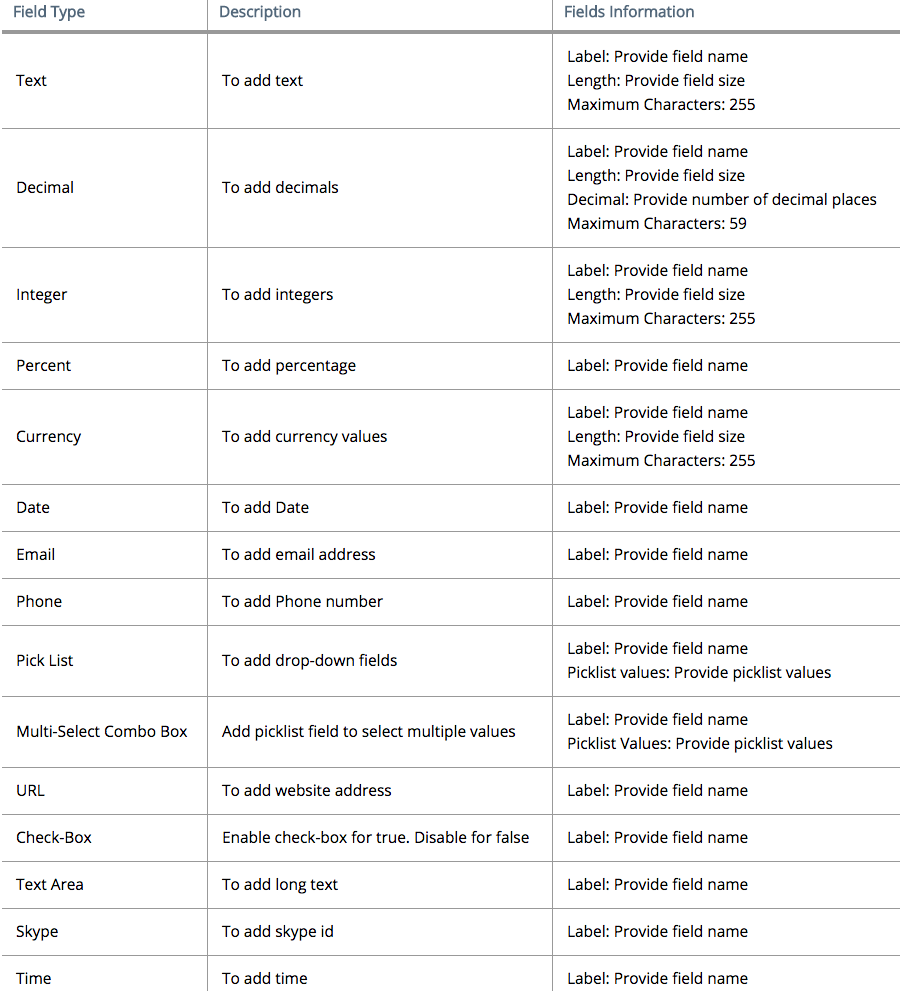
Custom Fields
Vtiger 7 lets you access several kinds of different custom fields as shown in this table:

Creating your Custom Picklist Field
Just like previously discussed features, it’s also possible to design custom picklist fields in Vtiger 7. The process is very similar as well.
Following are the steps using which you can add Picklist field in selected module:
- Like before, start by clicking Add Custom Field button.
- A pop-up menu will appear, choose custom field option and fill in the details.
- After entering the detail choose the Field Type as Picklist from a drop down list

- Use Label Name to assign a name of your choice.
- Now you have to add the Picklist Values, Enter value L1 and press Enter button and continue to add other, Ex: Vendor Type = L1, L2, L3, L4.
- You can provide the Default Value for the custom picklist field, it’s optional.
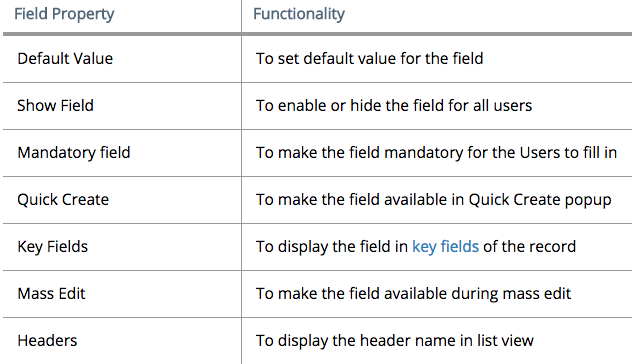
- Customize your field with a number of options provided below the Default Value option.

- Save your changes.
Organize Fields to Your Own Accord
Arranging the fields according to your own requirements like amount of usage, priority, value etc can really boost your speed up. Easy to follow steps are designed so you can get the job done.
- First of all go to Layout & Fields Editor of the selected module, and click on the field you want to rearrange
- Simply drag the field to your desired position (Fields can be moved vertically as well as horizontally)
- Save Layout button is at the top-right corner.

Modifying Field’s Elements
This feature of Vtiger 7 CRM allows you to configure basic preferences of fields according to your demands. Click pencil icon next to your desired field
- First of all click on the icon shaped as pencil appearing next to your desired field

- A pop-up will appear, select from the set of options available

- Press the save button to apply the changes.

Editing Fields’ Permissions
Missing the mandatory fields while filling a record is not possible as those fields ask for crucial information about them. Vtiger 7 provides you complete authority and control over the fields. You can assign a field’s status of mandatory and non-mandatory according to your requirements.
- Select your desired field and click Mandatory button residing next to it.

- Then enable mandatory status of a field by clicking the Pencil Icon
- Tick mark the “Mandatory Field” box and save it.

Delete a Field
Mandatory or non-mandatory, there’s always room for improvement. When you feel that a field with better properties can replace a current field, you can always remove it.
- Click the notorious Trash Bin button if you want to delete a field

- Look for the Delete Custom Block button

- Choose Yes when the alert message is displayed.
Hiding a Field
If you do not want to delete a field but don’t want it to be shown either, you might be looking for this option. Hiding field do not erase the data associated with that field. Furthermore it can be restored according to the need.
- To hide a field, click on the pencil icon appearing next to the field you desire to manage

- A pop-up will appear composed of set of options that can be configured on selected module

- Switch the Show Field button to No
- Save.
Same procedure will unhide the field when the switch is converted back to Yes.
Relationships
Two modules can be interlinked in Vtiger 7 which helps to correlate modules and records. New relationships can also be created by administrator in addition to the default relationships.
On top left corner, go to the App Switch Icon, then Settings > Module Manager > Module Layouts and Fields, select the Module of your choice and click Relationships.

Adding a New Connection
Click on the + Add Relationship button.
Consider an example, you want to add a relationship to the primary module, Leads.
- First you got to select the Related module. Ex: Opportunity
- Then you have to choose the Relationship type.

Vtiger 7 provides you four different kinds of relationships that can be created between two different modules
I. One – One: this is one-way relationship usually built between leads and opportunities.
ii. One – Many: In this kind, relationship is established between one primary module and many different records of the related module. Talking about our example, Lead can be connected to different opportunities, but opportunities can only be connected to one Lead.
iii. Many – One: This is opposite of one to many relationship. In this type, many primary modules can be linked with only one related module. Means one Lead can only connect to one opportunity, but an opportunity may connect to multiple Leads.
iv. Many – Many: In many to many relationship one primary module can connect to many related modules and vice versa. Means one Lead can connect to many opportunities and similarly one opportunity can bridge to many leads.
Both modules’ record view will display a tab for the opposite module.
3. Finally add the Reference field and Save.
The final result of your settings will be displayed, which is always editable.