Any CRM’s primary goal is to improve user experience, and navigation bar/Top bar is one of the most prominent area that appears on every page. The same applies to VTiger 7 CRM. A sloppy navigation bar makes the CRM hard to navigate, while wasting a lot of useful on the screen. This in turn deteriorates the purpose of having a UX-friendly Navigation bar – at all. Navigation bar should be simple, yet accommodate all the elements that are helpful for the users to navigate through the CRM system. In this article we will look at how to customize VTiger CRM’s navigation bar/top-bar with its icon and content and use it to its fullest potential.
The process in a nutshell is:
 1. Download file
1. Download file
This first step is to download and extract the files that will be required to modify the top navigation bar in VTiger.
You can download the files from this Link
2. Copy to Server
Copy the newly extracted files and past them to the following files
vtigercrm/layouts/v7/modules/Vtiger/partials/CustomTopBarInfoIcon.tpl
vtigercrm/layouts/v7/modules/Vtiger/partials/CustomTopBarInfoIconContent.tpl
3. Modify Vtiger Topbar.tpl
Next, modify the VTiger CRM’s topbar files:
> Go to the file: vtigercrm/layouts/v7/modules/Vtiger/partials/Topbar.tpl
> Near the end of the file, look for last “</ul>” (should be the last one in the file. there are total of 3 “</ul>” in the same file.)
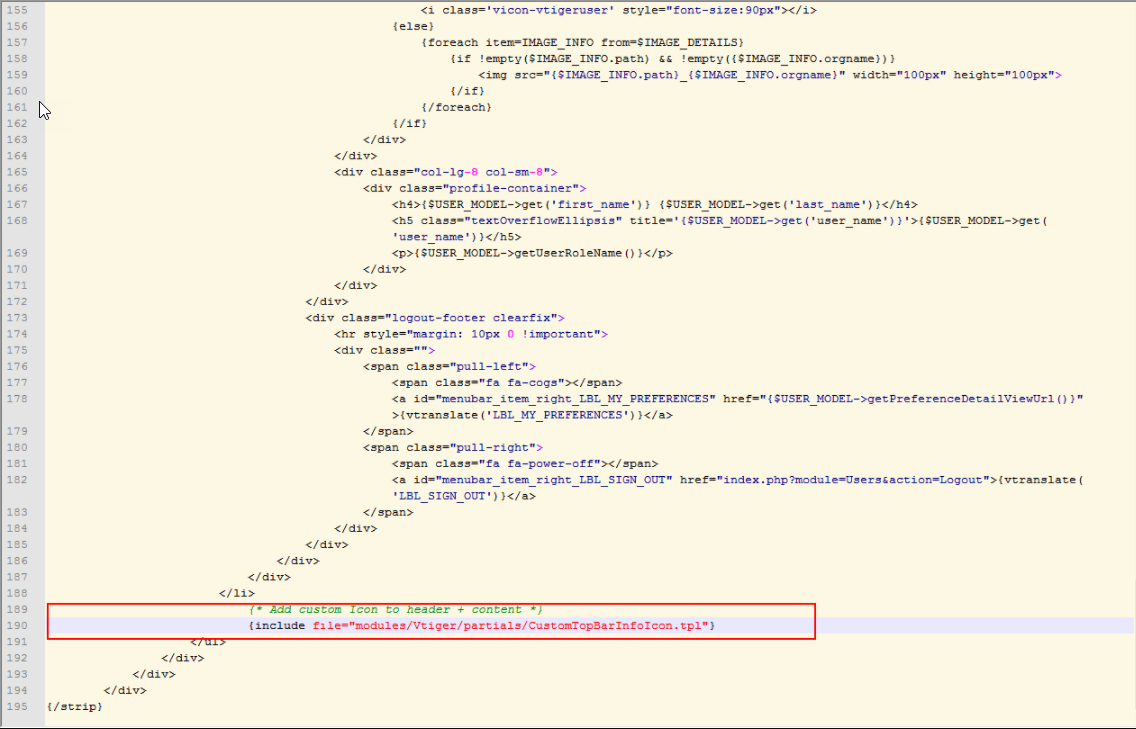
> Insert line after and add this:
{include file=”modules/Vtiger/partials/CustomTopBarInfoIcon.tpl”
 4. Clear Cache
4. Clear Cache
Clear the cache by using CRTL+F5 or using this method.
File definitions
a) CustomTopBarInfoIcon.tpl: adds the icon + “container” for the content.
b) CustomTopBarInfoIconContent.tpl: is the “html” file. (.tpl work same as .html).
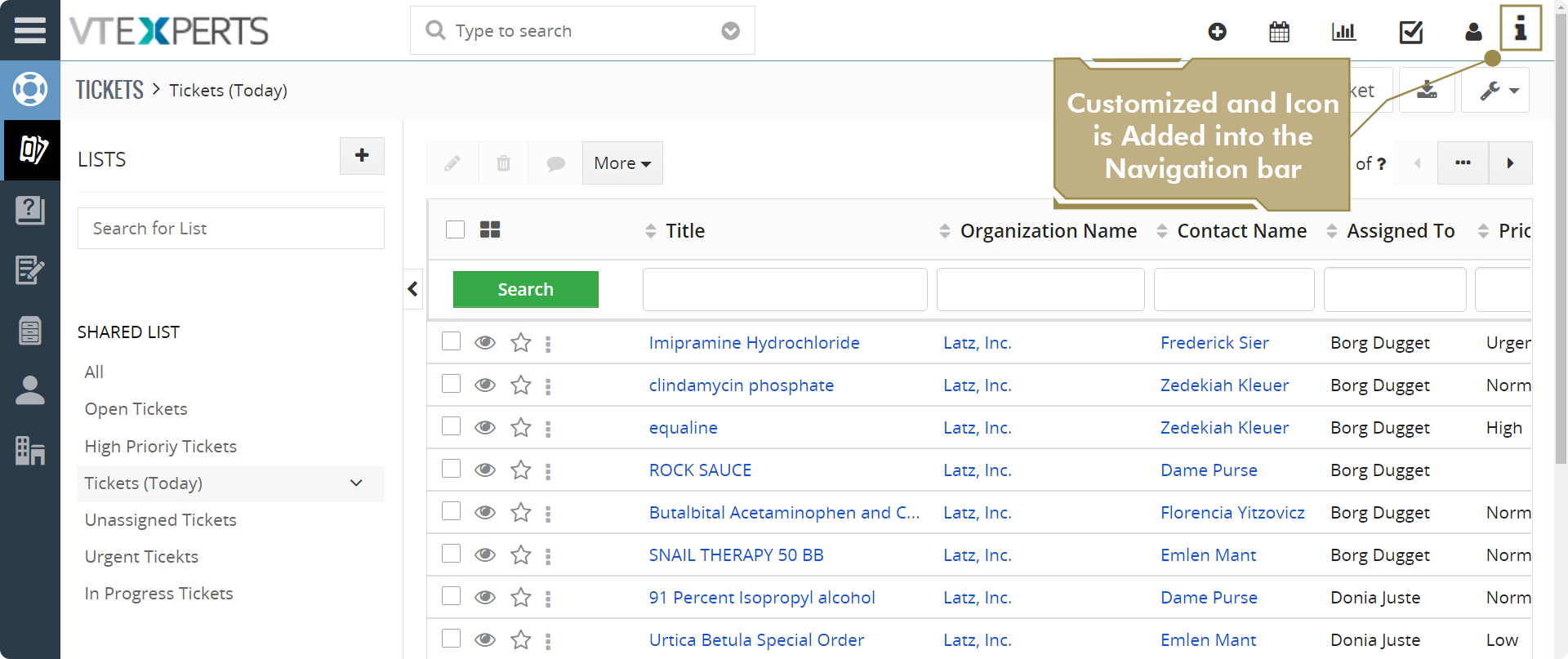
Example
Here is an example, the navigation bar is customized and icon ” ℹ ” is added
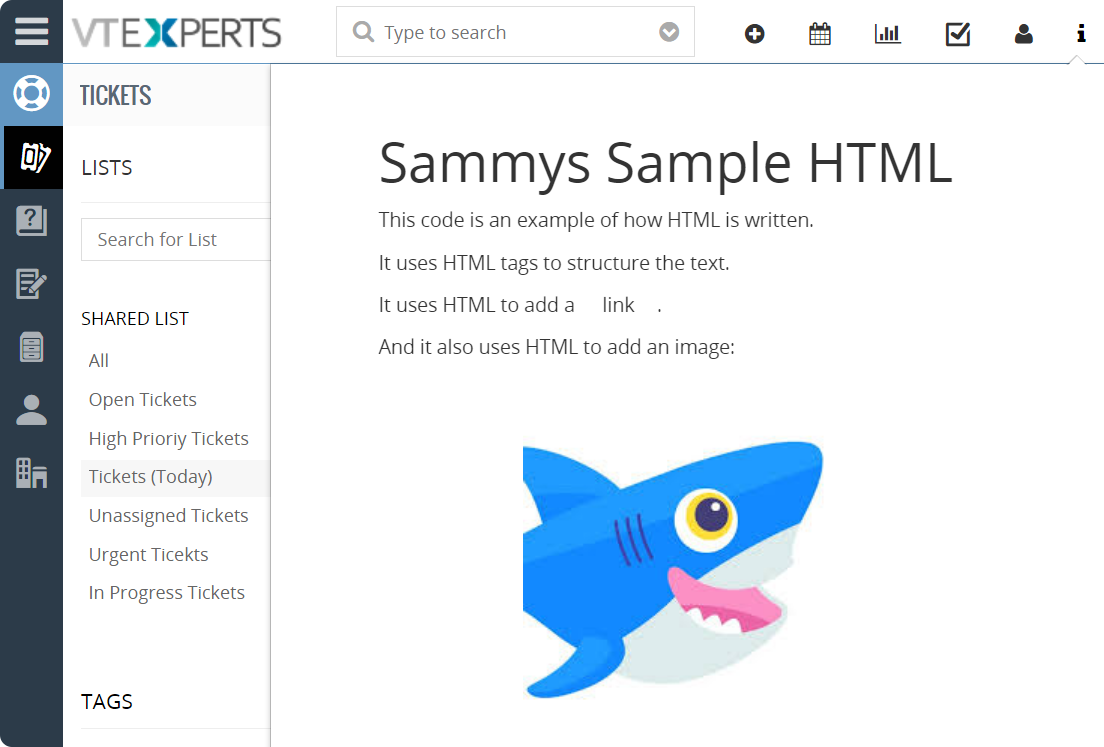
 Upon clicking, it will show the content of the newly added element
Upon clicking, it will show the content of the newly added element
 This whole process shows how can you customize VTiger CRM’s navigation bar.
This whole process shows how can you customize VTiger CRM’s navigation bar.
You can also check ” How to remove multiple emails from send email box ” here