Custom Headers extension for VTiger was developed to increase the visibility from summary and detail views. These are designed so that the information given in them is readily noticed. Headers can be fully customized, meaning you can select the icon, color and define different field labels. The color and the icon really help the user to see it right away.
In addition to displaying primary fields of a module, it also supports related module fields. For example, you can create a custom header for Ticket and select the field to be displayed (on the header) from the Organization (Related module). There is no limit to the numbers and you can add as many headers as you want.
Configuration
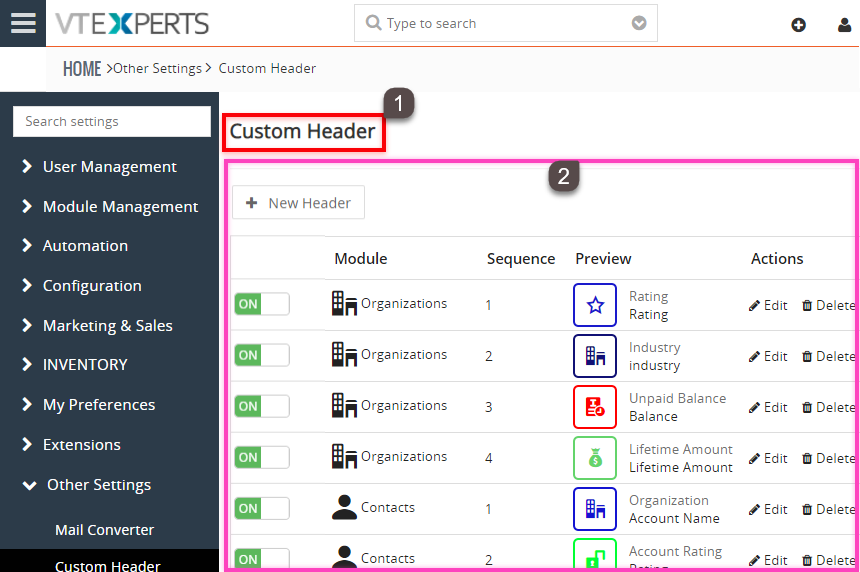
The extension is configured by going to Settings > CRM Settings > Custom Header. The configuration page consists of two sections:
+ New Header: The button to create a new header.
List of the Configured Headers: All of the configured headers are shown in this list.
+ New Header
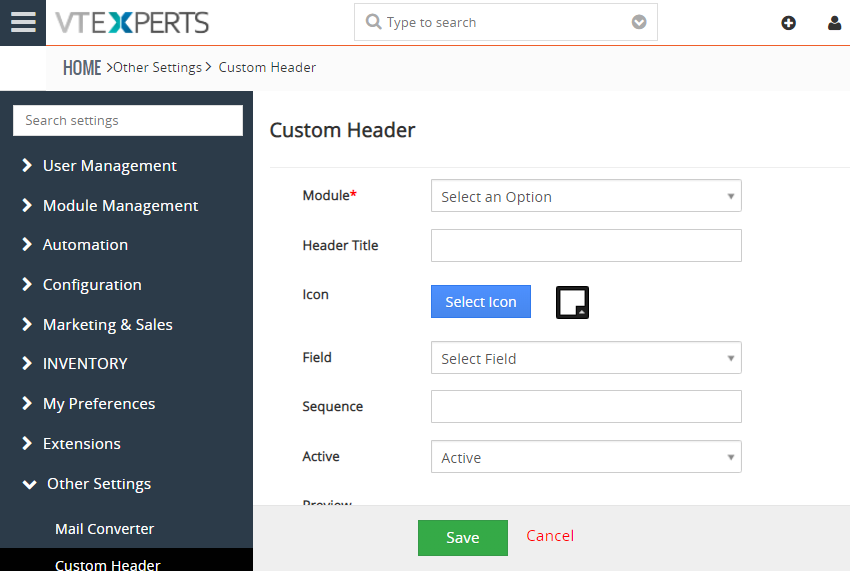
These are the available settings when the “+New Header” button is clicked:
Module: Select the Module in which you want to add header.
Header Title: Write the title that you want to show on the Header with the icon.
Icon: Select the Icon and the color for the Header.
Field: Select the field that you want to display on header.
Sequence: Write the sequence number on which you want the header to be displayed. For example, “2” in the list of headers.
Status: This button will turn the header Active or Inactive.
Preview: It will show how the Header will look like once the settings are saved.
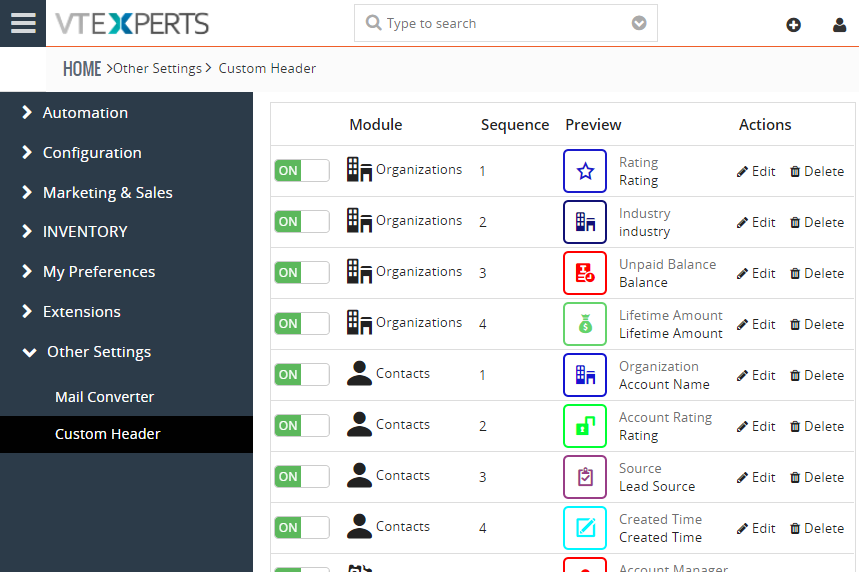
List of configured Headers
Once a header is configured, it will be displayed in the list. There are several options that can be managed from the list:
On/Off: Turn a setting On or Off by clicking the button on the left.
Module: Shows the name of the module for which a specific header is configured.
Sequence: The sequence set for a specific header in a specific module.
Preview: A quick preview of how a configured header looks like.
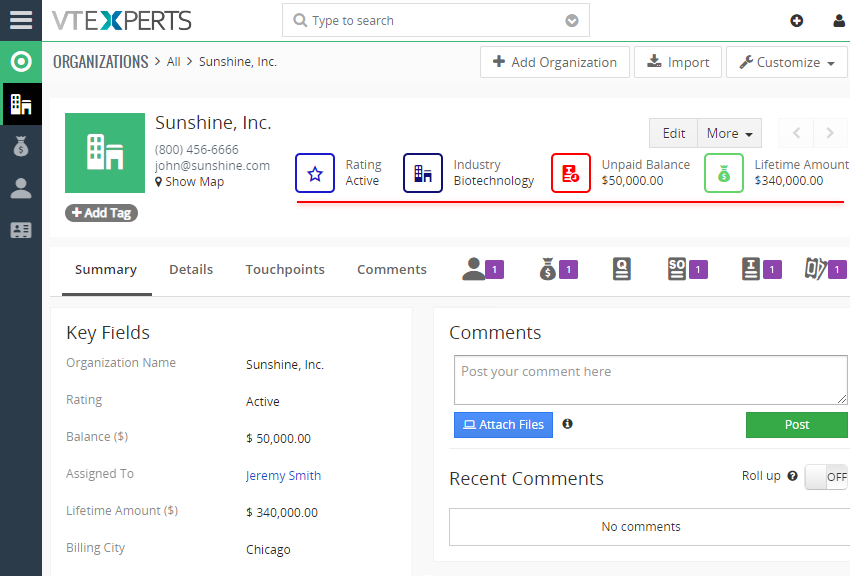
How does a Header work?
The headers created using Custom Headers extension uses the free space in the header area and displays fields in the form of headers so that you can immediately notice the information given in them.
Once you configure a header for a module, and then visit a record from that module, it will display the specified field in that empty space. A custom header will consist of the colored icon, field name for which it’s created, and data from that field of this specific record.